HTML-innmeldingsskjema (egendefinerte skjema)
Du kan enkelt definere egne innmeldingsskjema for sluttbrukere/kontakter (selvbetjeningssidene).
Dette kan være skjema for bestilling av ulike tjenester, utstyr, tilgang etc. Selve skjemainnholdet kan
lett utformes via den nye drag-n-drop-baserte «skjemadesigneren».

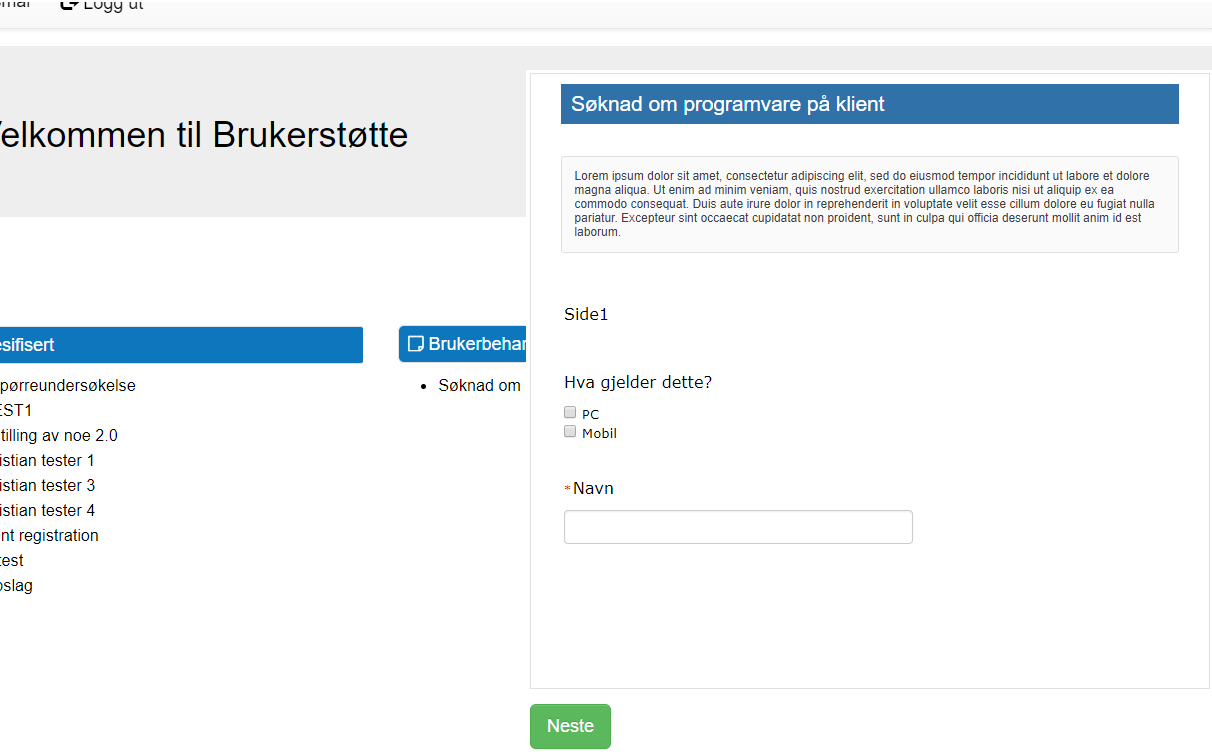
Slik ser det ut for sluttbruker (på selvbetjeningssiden, «Søknad om programvare på klient». Legg
merke til visning av tilgjengelige skjema i menyen til venstre):

Workflow: I tillegg til standard HTML-elementer, støttes også drag-n-drop av Sensedesk-baserte felt.
Dette medfører at du enkelt kan bestemme, f.eks., automatisert fordeling av innmeldte skjema.
Tilgang: Man kan begrense tilgang til de ulike skjemaene på kundegruppenivå, «site» og språk.
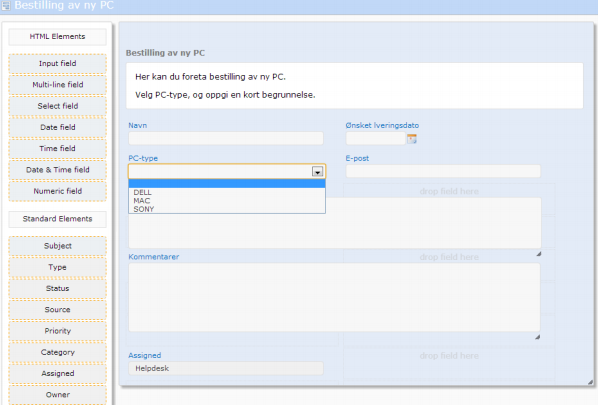
Skjema-designeren
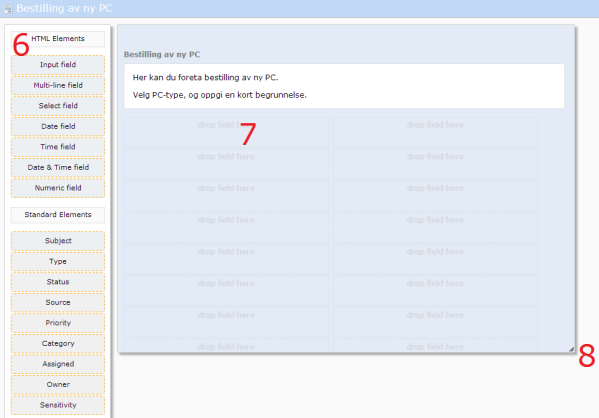
Nedenfor vises selve «skjema-designeren». Du kan «dra-og-slippe» ulike HTML-felt (tags) fra
menyen til venstre, over på skjemaet til høyre. Du kan også endre bredde/høyde på skjemaet ved å
trekke i nedre, høyre kant. Tilsvarende, kan du endre bredde/høyde for «multi-line» felt. Alle
endringer i skjemaet lagres automatisk.
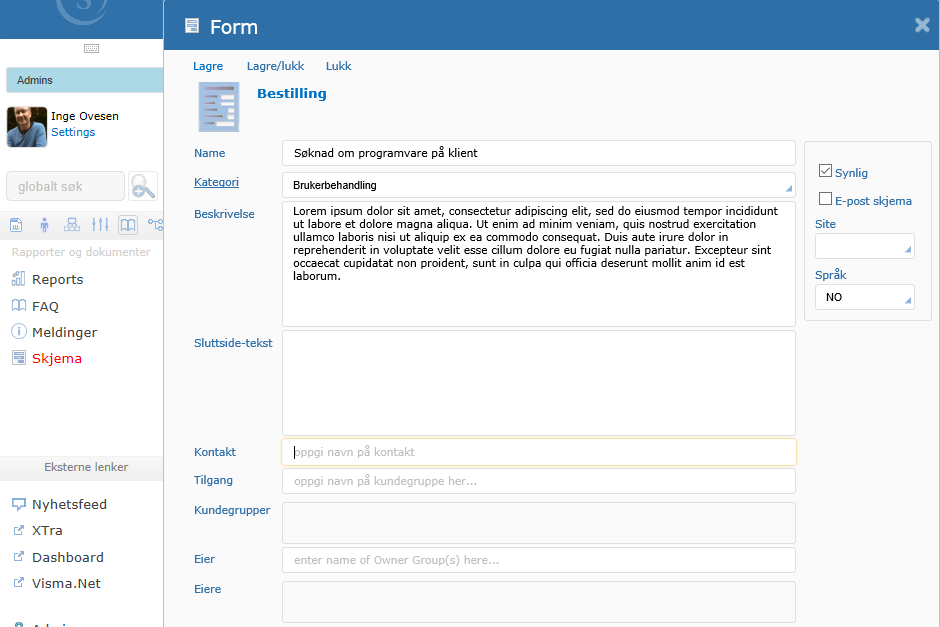
Eksempel – slik lager du et nytt skjema
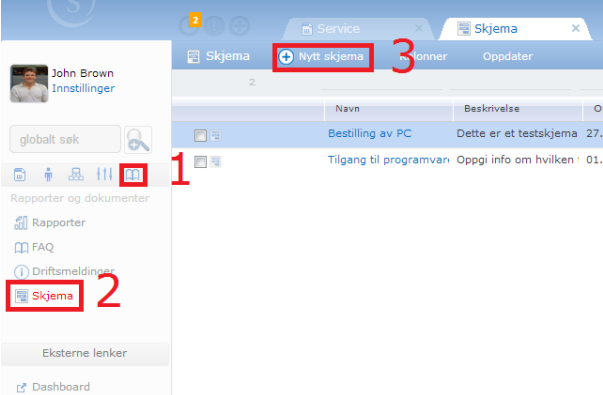
Logg inn i Sensedesk (versjon 006.023, eller høyere) og velg snarveisikonet (1) som nedenfor.

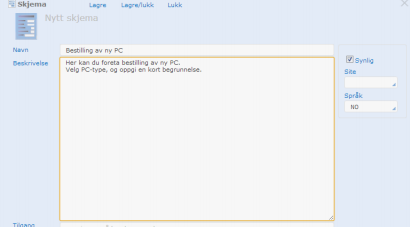
Klikk på lenken merket «Skjema» (2), og deretter «Nytt skjema» (3). Oppgi navn på det nye
skjemaet, samt en kort beskrivelse. NB! Beskrivelsen vil bli vist for sluttbruker ved bruk av skjemaet.
Lagre og lukk skjemaet.

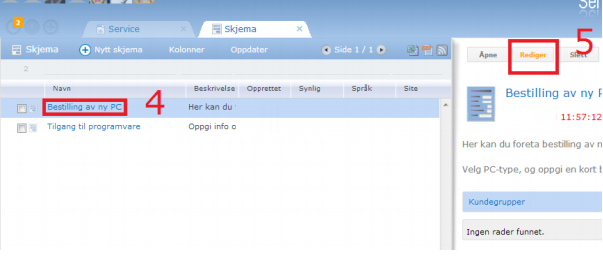
Oppdater listen over skjema – ved å klikke lenken «Oppdater» - og marker det nye skjemaet i listen.

Klikk «Rediger»-knappen (5) i forhåndsvisningsrammen til høyre. Da vises selve skjema-designeren i
et separat nettleservindu/fane. Du kan nå legge til diverse HTML-felt i skjemaet ved å dra-og-slippe
felt fra venstre sidemeny (6) over på skjemaet (7). Du kan også endre skjemaets bredde/høyde (8).

Husk at endringer i skjemaet lagres automatisk. Om skjemaet er definert som «synlig», vil
endringene bli vist for sluttbrukere på selvbetjeningssidene med en gang.
Nyttige tips
•Om du har plassert et HTML-felt på skjemaet, kan du også flytte det rundt ved å dra-og-slippe feltet til andre deler av skjemaet.
•Beveg musepeker over et felt i skjemaet for å få frem snarveier for å redigere eller slette.
•Du kan endre bredde/høyde på «multi-line»-felt ved å trekke i nedre, høyre hjørne av feltet.
•«Select»-felt benyttes der man ønsker at brukeren skal kunne velge ulike alternativer (PC-type i utklippet nedenfor).
•Feltene som listes under «Standard elements» er IKKE synlig for sluttbrukere/kontaktpersoner (bortsett fra «Subject»-feltet). Disse feltene benyttes til «workflow», eller styring av arbeidsflyt. I utklippet nedenfor er standardfeltet «Assigned» lagt til, og gitt innholdet/verdien «Helpdesk». Dette medfører at alle nye innmeldinger via dette skjemaet vil bli «routet» til gruppen «Helpdesk»
•For å teste skjemaet, logg på i rollen som sluttbruker/kontaktperson og velg skjemaet fra venstre sidemeny.